For quite a while now, we’ve found ourselves in an odd predicament. We’re far enough along that we have a reasonably-playable copy of the game under the right circumstances, but we are not yet ready to open an alpha test. This is due to the lack of a secure authentication system, wardrobe and vanity, a new logo, and the many other reasons that KaiyonAlatar outlined in his post on the subject.
Furthermore, we encountered severe memory leaks numerous times during the filming of this demo video, due to the way our caching system currently works. Even with five or so people online, the server becomes unusable after half an hour or less. Considering an alpha would ideally have many more than five players online at a time without crashing, we’ll need to address this issue as well as the set of issues we’ve covered before.
In the meantime, we’ve prepared this demo video to provide something a bit more tangible than an ever-increasing collection of screenshots. I’ll give a street-by-street explanation of what you’re seeing on each street, and what is and isn’t working. Finally, I apologize for the insanely long video. I removed about half an hour from the raw footage (almost all of it involves watching the game freeze up and reload), but I felt that removing any more might make the video less fluid.
Gregarious Grange (0:00-3:52)
In a fully-working version of the game, players would normally start out in the tutorial. However, we don’t quite have instancing working correctly yet, so at this point, Gregarious Grange exists as our starting point for players. Interaction with trants (trees and plants), as well as players and most items, works. Some achievements work, although completist badges and “do X, Y times” achievements do not at the moment; tasks are accurately counted, but nothing happens upon completion. Those annoying spinning wheels, Random Rube appearances, as well as Rubeweed essence all function as expected,although NPC pacing does not, thus, the Rube just stands in one place. Global chat, private messages, as well as groups in general (although there does not yet exist a mechanism for joining or creating them), work properly. Finally, you can see that map teleportation is available.
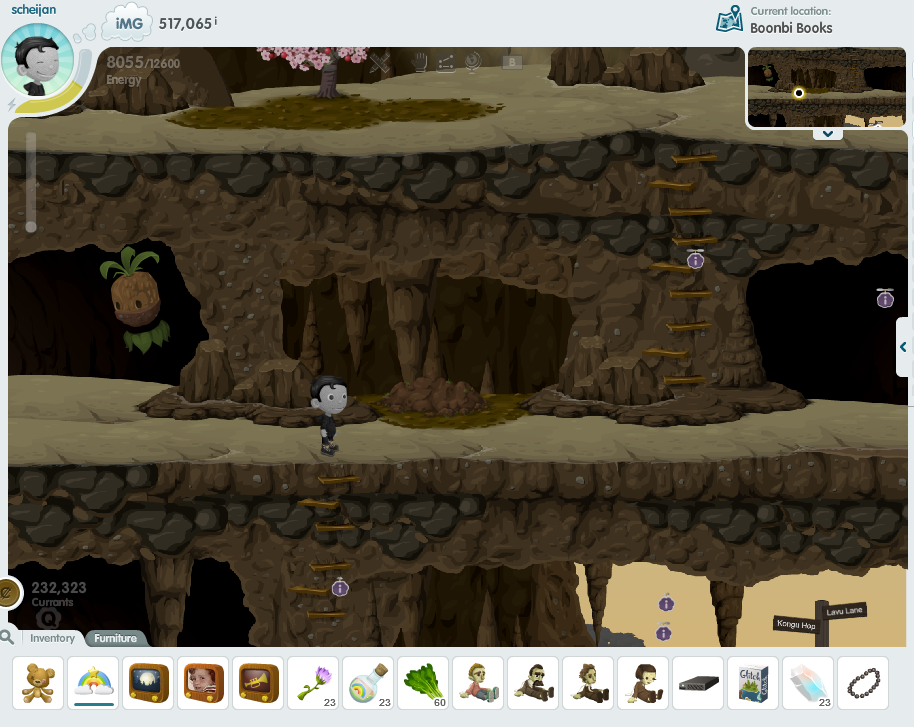
Ajaya Bliss (3:52-10:22)
We are able to mine, but the game does not yet acknowledge group mining bonuses. Quoins can be collected (with the exception of qurazy quoins) and quoin sharding functions as it should. However, this has a tendency to rapidly overload the cache, which makes the game crash much faster. Alphabet Sauce is a potion that never made it into the game that provides letters above everyone’s head and directs them to spell words. It’s currently full of bugs (among other things, the letters don’t disappear when I move streets), but some point further down the line we’ll get it working and add it to the game. The follow feature, something that would’ve been useful for this demo, also does not yet work, but the admin commands to teleport to other players have been handy!
Kymi Abyss, Livo Farce (10:22-25:44)
As mentioned earlier, the letter placed on my head by the Alphabet Sauce potion remains on my head. You can see us harvesting jellisacs and peat bogs, scraping barnacles, and swapping Hi signs. Shrine donation works (the error I got during that was unrelated, and probably to do with hi signs). The quest timer fired off at just the right time, but as mentioned earlier, can probably not be completed without some additional programming.“Real” rook attacks don’t quite work; what’s seen here is a simulated attack that looks like a real one but isn’t (notice that the focusing orb doesn’t allow me to stun the rook).
Luminous Night (25:44-33:56)
Considering it’s an action not all dissimilar from scraping barnacles, it should come as no surprise that ice nubbin scraping also works. As discussed in the demo, animals (with the exception of chickens) act almost-normally, aside from the fact that they, like all other NPC’s, cannot yet pace. You will also notice that I was able to create a link from the map to share with my fellow Glitchen.
Jyotiba, Bodhisattva (33:56-37:17)
Perhaps most obvious here, as immediately upon arriving I land on a quoin, quoins give disproportionately large amounts of iMG. This isn’t so much a bug as something that will have to be corrected during a future QA run. Physics (e.g., the swimming motion) work as expected here.
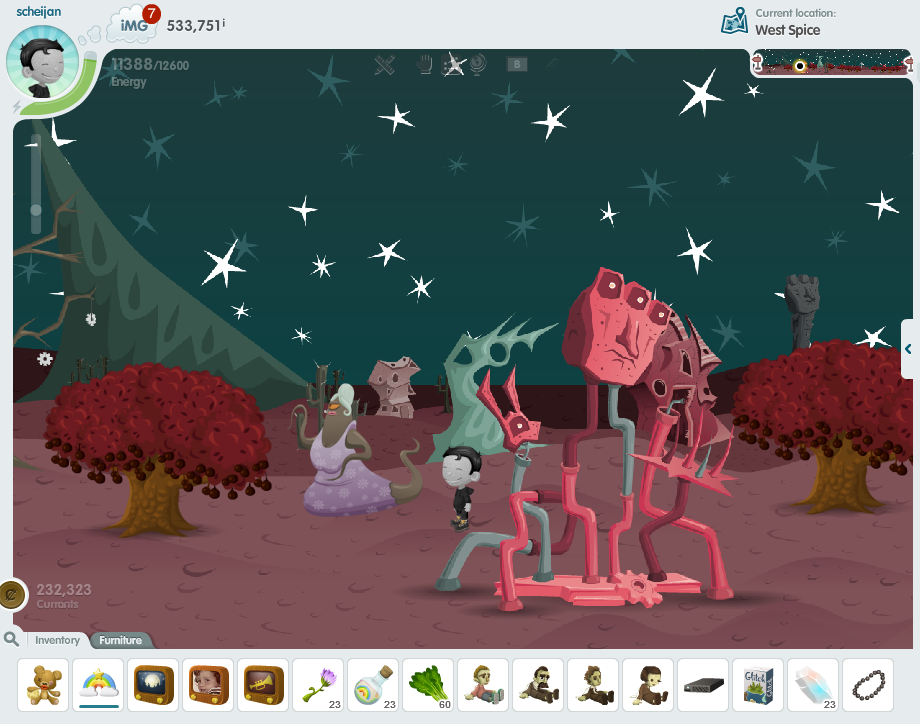
Vortex of Random (37:17-1:17:58)
At this point, we’re not so much demonstrating specific functionality as just doing a walkthrough of an interesting collection of varied streets. One may also notice that all my inventory items have disappeared. This demo actually takes place across two testing servers, scheijan’s and mine, each with a different set of player data, hence the missing inventory and other seemingly random changes at this point. The stars and keyboard in Piano Party have been tagged, but will require configuration to perform as expected; the same goes for item spawners as well as the teleporter in Ain’t That Dry. The stars, keys, and teleporters all require a “collision” by the player to perform the function for which they are programmed. Once the player crosses an invisible, pre-defined plane, the event happens, whether it be to light up a star, play a note on the piano, or teleport to another location. The item spawners can be taught what to spawn, as well as how often it should spawn. All of these things will be dealt with in the next phase of QA. These invisible items are represented by an image of Stoot’s head in the “God” client, so that they can be seen to be configured.
Guillermo Gamera Way/Uncle Friendly’s Emporium (1:17:58-1:22:56)
It was my childhood dream to star in Ur’s only cooking show (unsurprisingly, this meant it had the worst ratings in its category). Nah… in all seriousness, this was a last-minute addition because we forgot to demonstrate any sort of cooking or crafting. So I chose an expensive, complicated recipe to allow me to perform a thorough demonstration. Although they are not all pictured, crafting works in all cases that we’ve tried. Vendors are able to sell their goods, as well.
Asslandia (1:22:56-end)
Yes, that street will forever be known to me as Asslandia. I realize it disrupts the continuity of the video to put it after the cooking demonstration, but a street like this belongs at none other than the tail-end of the video (okay, I’ll stop trying to be funny now). Asslandia is “instanced”: an instanced street usually has a capacity limit (sometimes only one user is allowed), and in that way, makes it more of a challenge than other streets. You may remember dying alongside a friend and ending up in Hell One, only to find that your friend was not there, despite them saying they were also there. Hell One was instanced, so if one was full, another instance was created to take on the overflow. We can create and use instanced locations, but all instances share items and players (meaning you can appear in more than one instance at the same time) at the moment. This isn’t an issue in most cases, although once we have the housing templates, it will become a serious problem that must be resolved (houses aren’t true instances, but they copy templates in much the same way).
Conclusion
The game itself is mostly playable; the main missing parts of the experience thus far are the housing templates and missing quest locations, which we should have soon. The largest hurdle to overcome before the possibility of an alpha test is an essential subset of web app functionality. Fortunately, progress is being made on various parts of the web app, so we are getting closer to that goal. Finally, there are still performance issues in the game itself that will have to be addressed before any larger-scale tests can be performed. That said, we are beginning to make progress on these goals, and I look forward to an alpha test at some point in the not-too-far-away future.