I know one of the big things everyone is thinking about when it comes to our little project has to be, “When can I play!?!” I honestly can’t blame anyone. I mean, our friends over at Children of Ur have a playable demo up, so why can’t we? Well, there are a bunch of good reasons, which I’ll gladly go over, and let you know what we have left that needs to happen before we can allow any level of public consumption of the game.
I know one of the big things everyone is thinking about when it comes to our little project has to be, “When can I play!?!” I honestly can’t blame anyone. I mean, our friends over at Children of Ur have a playable demo up, so why can’t we? Well, there are a bunch of good reasons, which I’ll gladly go over, and let you know what we have left that needs to happen before we can allow any level of public consumption of the game.
1) Logo
As you may already know, one of the restrictions Tiny Speck placed on the use of their code is that nobody could use the names “Tiny Speck” or “Glitch.” While “Tiny Speck” isn’t as big of an issue, “Glitch” has its logo front and center while loading up the game.
This means we need to come up with our own logo and substitute it in. We’re lucky enough to have some creative people in our midst who are currently working on this. CoreParadox came up with a great mock-up and he’s working with DanteAmaya to refine it into something that we’ll be able to replace the Glitch logo with. Once we have something a bit more finalized, you can be sure to see it here first.
2) Authentication
We currently don’t use logins to specify users on our test systems. Instead, we’re taking a somewhat hacky approach, which, for the security of our test systems, I’ll avoid describing in more detail than to just say it’s hacky. A side effect from this approach is that anyone would be easily able to access anyone else’s character. I know I personally would hate to think of someone else messing around with my character while I’m away.
The biggest issue we have to consider while researching the possible approaches to authentication, though, is that we need a single login to work for every part of the website: the forums and activity feed, the vanity and wardrobe, the game and the auctions, and more. The good news is we’re wrapping up this research and are close to a decision. Stay tuned for more details.
3) Avatar Creation
Some of the items that weren’t included with the code Tiny Speck released to the public are the Vanity and Wardrobe. While we could (and still might) move forward utilizing a default avatar or even allowing users to pull their characters as they appeared at the end of Glitch, one of the big draws of the game is the ability to customize your experience, from your avatar to the way you play the game to the way you build your /home.
What we do have, though, are all of the assets that are used to build the avatar; we’re just missing the code to put it all together. Once we’re further on in the process of rebuilding this, we’ll post here with some details.
4) User Number Limitation (Temporary Architectural Design Restraints)
While we’re in the early stages of development, any demo we put out will likely be somewhat unstable and running on lower-powered servers.
What’s that you say? You’d be willing to throw some money our way to help with better servers?
Well, that’s great and all, but why don’t you hold onto your money until we have a greater need and a more stable system. While a beefier server might allow more people to be logged on at once, the risk of encountering a system-crashing bug due to the current instability would only go up as well.
How about adding more servers, you ask?
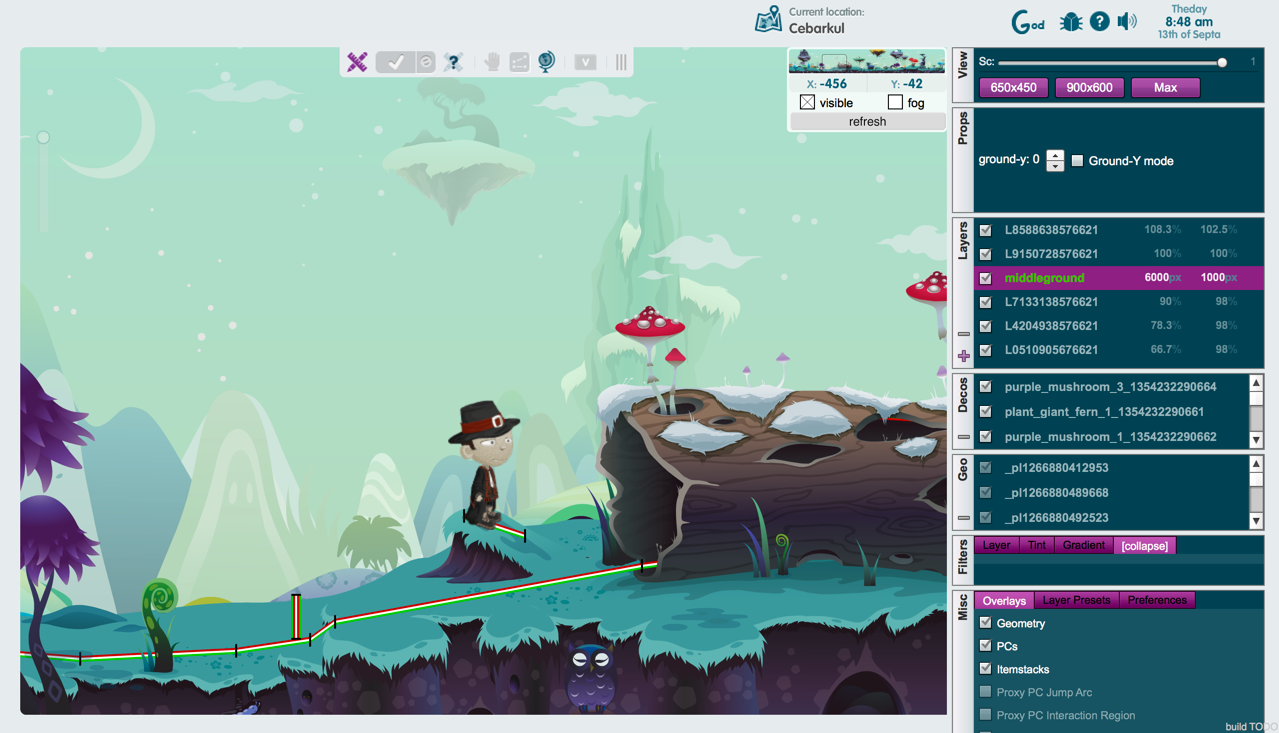
The problem here is our framework is currently only set up to run on a single server as far as normal game processing goes, and some of the high-level processes are in what we’re considering a ‘temporary’ state so we can access the game while we work out some of the details. It’s something we need to address, but it’s a little lower on the priority stack while we get some more basic game functionality working. Once we have the mechanics of the game a bit cleaner, we’ll work on how to spread the load across multiple servers. You can look forward to a blog post from our friend Aroha giving some of the more nitty-gritty technical details of our current setup soon.
So now you want to know how you’ll be able to play?
There are a few ways we could go here. We’ve come up with a couple options and may think of more before we get to this point. One option would be to have a closed alpha where we allow so many users to have access to the game over a specified period of time, say, a week, before removing their access and allowing the next set of users in. Another option would be to simply restrict how many people are in the game at a time, so you’d just have to wait in line until someone else logged out and a spot opened up.
I personally would prefer the first option (closed alpha). It would keep users from having the hassle of waiting to see if and when a spot would open up, and instead would allow unlimited access (minus server down time) over a longer period of time. It would also be a lot easier to implement.
—
To summarize, we’re a long way away from having things done the right way, but we’re working hard to make sure the amazing Glitch-loving community will have something they can jump in and try out.