Even three point o-ier than before!
So, it’s been a long while since my last big post… Sorry about that. Time to rectify away, though!
Since my last State of the Project post (way back in August of last year!?!) we’ve accomplished a whole lot! Time for a list (in pseudo-chronological order)!
Vanity/Wardrobe
We rolled out our combined version of a Vanity/Wardrobe system. While we haven’t hooked it up to the account system yet, we’ve got a solution for integrating it with the game in internal testing/review right now. In the meantime, you can save/load your creations via a bit of text. If you haven’t checked it out, you can find it here.
Housing
While housing (along with the associated streets and friend signposts) is set up and working, there’s some architectural and infrastructure stuff keeping it (and other instanced areas) from working in anything other than a test environment at the moment. I’ve been chomping at the bit to get this rolled out, but we’ll just have to wait a bit while we work out some of the other kinks.
Pathfinding
Our NPCs can move! While we still have a few bugs to work out here and there, most of the NPCs are fully functional, though we don’t have foxes working yet.
Namerizing
We requested some help from our amazing community to provide new names/descriptions to the items in the wardrobe, since that data has been lost to us. While we might have been able to simply dig around to find the lost info somewhere, we thought it might be a good opportunity to put our own (and some of your) personal touch on things. It’s closed down at the moment, but keep your eyes out for other ways you can contribute in the future (we may even open this, or something similar, back up)!
Throwaway Server – Thrown Away!
That old Throwaway Server we were always talking about? It’s no longer being actively used for development. Instead, we’ve pushed the real thing up on GitHub along with a couple of other repositories. Full disclosure though, there are still a couple of repositories we’re holding private for the moment that are necessary to run the game (if you want access to contribute, just send us a message from the info over on the Contact Us page.
Alpha Release
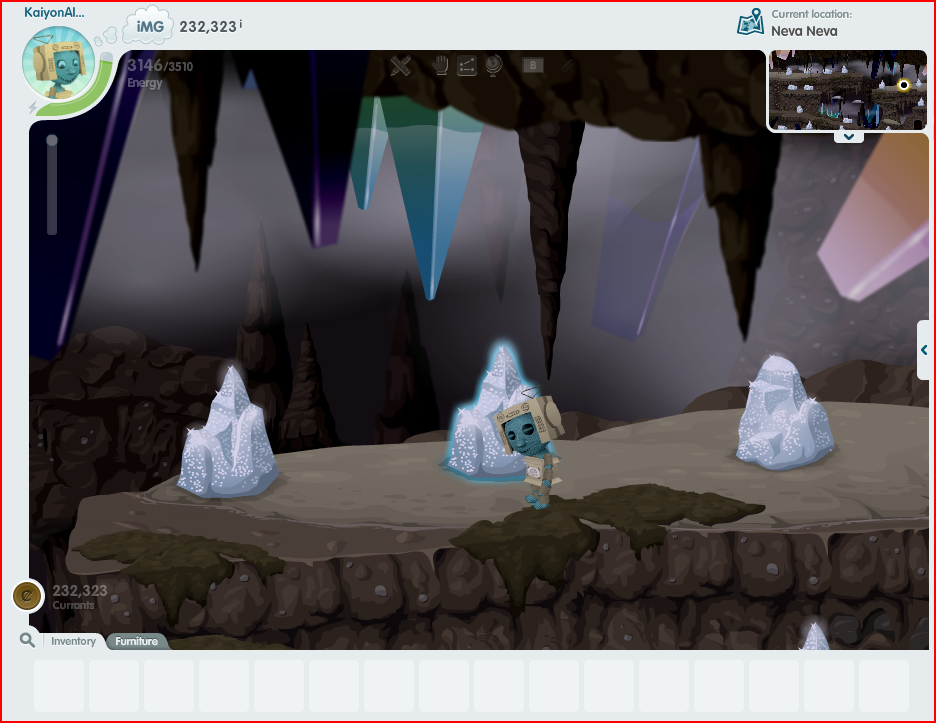
We finally managed to get things to a point where we could welcome people into both the forums (public) and the game (private). We’re continually adding more people to our testing group as activity levels and system stability allow, and we’re making loads of progress in getting things ready for bigger audiences. An unfortunate disclaimer though, we’ve still got a long road ahead of us along with some major changes that need to be made to our core system in order to get things ready for that next level which I’ll address a bit more later.
This also gave rise to our forums (you are signed up… right?), which has had a great turnout of former Glitchen and new players excited to get in on the action.
MMOGames Editors Choice Award for February 2015
We won! Thanks to our amazing community, we won MMOGames first ever Editors Choice Award voting, and had an interview (with yours truly) run because of it. Check it out here.
Current Happenings
Architectural Issues
You may have seen our most recent blog post regarding some of the issues we’re working on, but I’ll summarize either way. Basically, some of the features we’re taking advantage of in order to get our system working well in a distributed environment also make it perform insanely slowly. While this kind of performance doesn’t hinder a very small user base much, if we were to increase the load on the servers, things wouldn’t go very well right now.
Some experimentation has been done in order to try and improve things without rewriting our entire infrastructure to avoid use of the problem features, which has had at least a little success, but we’re still working towards better solutions and closely monitoring the respective progress by the node.js/io.js teams (did I mention we’ve been experimenting with both, and are excited about the merging of the two projects back together?).
QA2
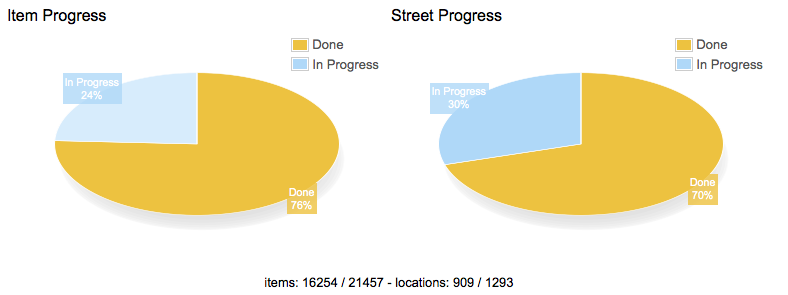
The QA2 process has started, which means our team is combing through every single level in the game and trying to make sure every barnacle is pointing the right direction, every vendor has a nice and consistent look, and a million other tiny details that these perfectionists are keeping a close eye on. We’ve already rolled out one of the Groddle regions, and are slowly working through the rest. I’ll get one of the team members to write something up for the blog soon.
Wrap-up
We’ve been making a good bit of progress on bug fixes while we’ve been trying to sort out the big issues. We’ve also got a setup for an integrated vanity/wardrobe that we should be able to roll out relatively soon to the alpha testers and are trying to add more testers whenever possible; we’re currently up to 53 users, though there’s typically only a handful on simultaneously.
That’s all for now, folks! While progress may have slowed down a bit due to outside obligations and our fun architectural issue, be certain that we are very much committed to seeing this through, so we’ll get it working one way or another.
-Kaiyon