Once upon a time, every object in the game that could be interacted with had its own unique identification code (its TSID). Every tree and rock and shrine and barnacle and quoin and (you get the idea) on every street was linked to a magic list in the sky that kept track of its TSID. When the world fell apart, the links between this list and the items themselves dissolved. The list still exists, and we know what items are supposed to go on what streets, but we have to rebuild the connections between the items and their TSIDs.
This re-linking process is what we’re calling “tagging.” I’m sure there’s a technical reason it’s called “tagging,” but the way it works in my mind is I’m grabbing the item and then smacking it with its TSID and yelling, “Tag! You’re it!”
For those interested in the process, here’s how it works. First, the tagger claims a certain region that she or he will be responsible for. Tragically, this does not involve visiting that region and peeing everywhere in a territorial way, but rather is a matter of going to a special site that has a list of all the regions and simply checking off the one you’re claiming. Some of us find this very anticlimactic, but we are willing to make personal sacrifices to further the development of the game.
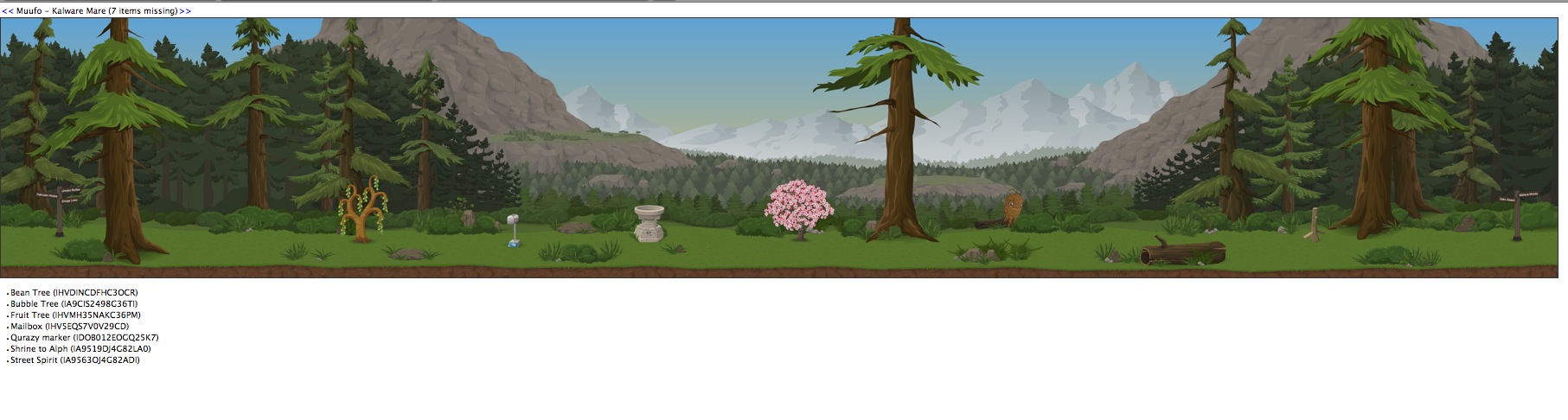
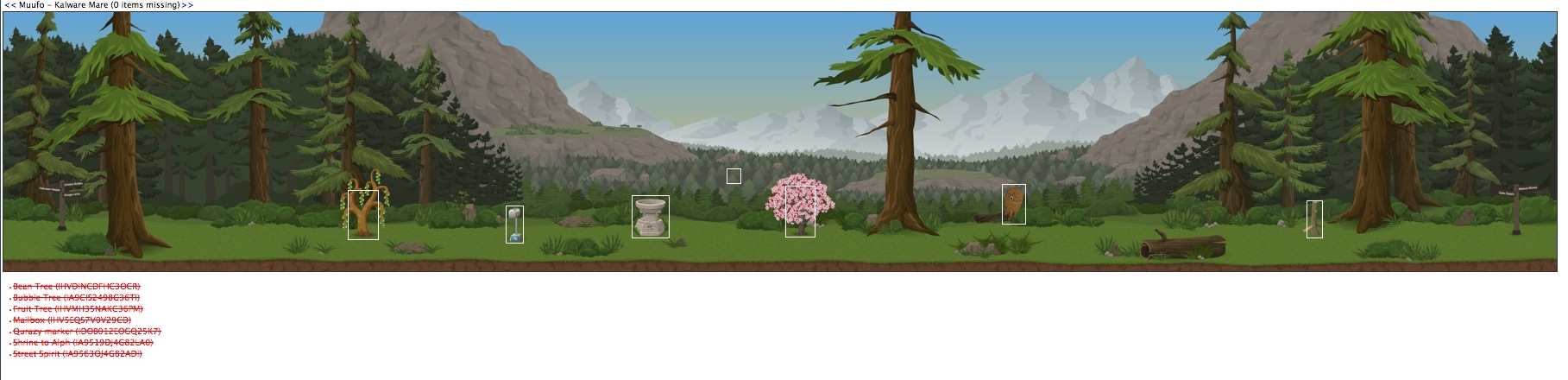
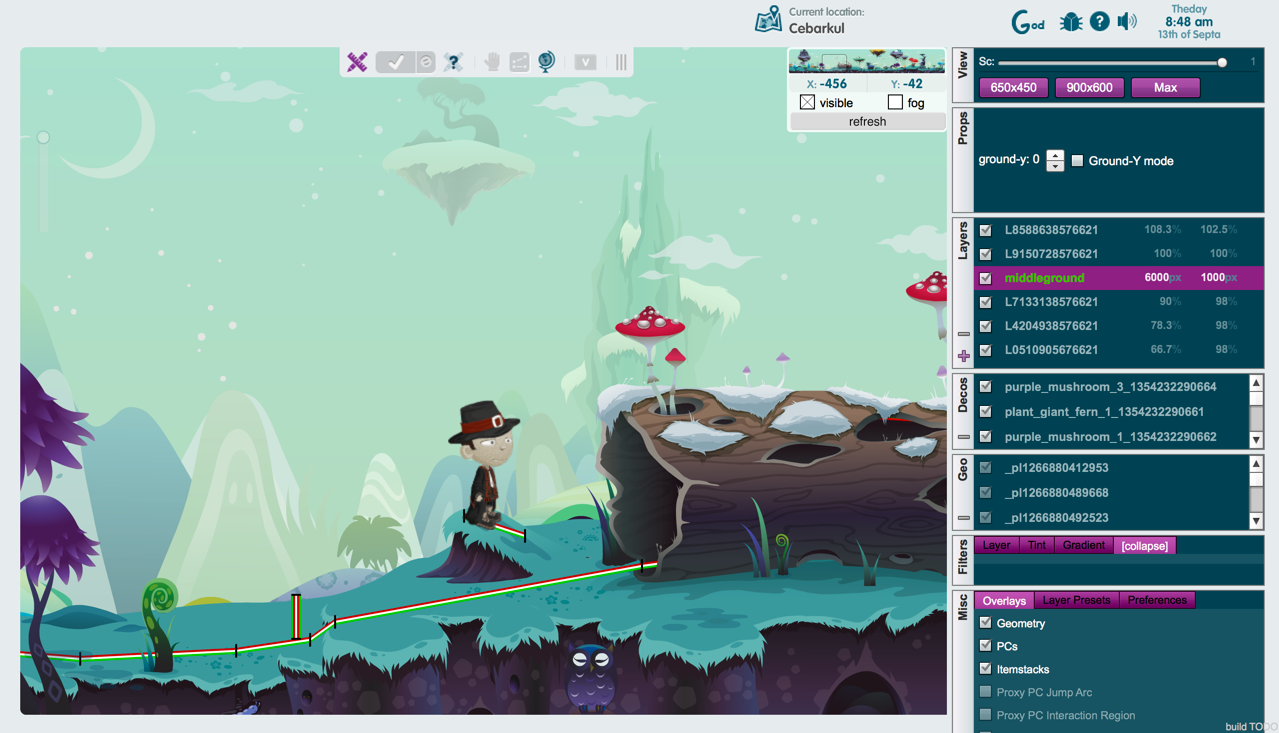
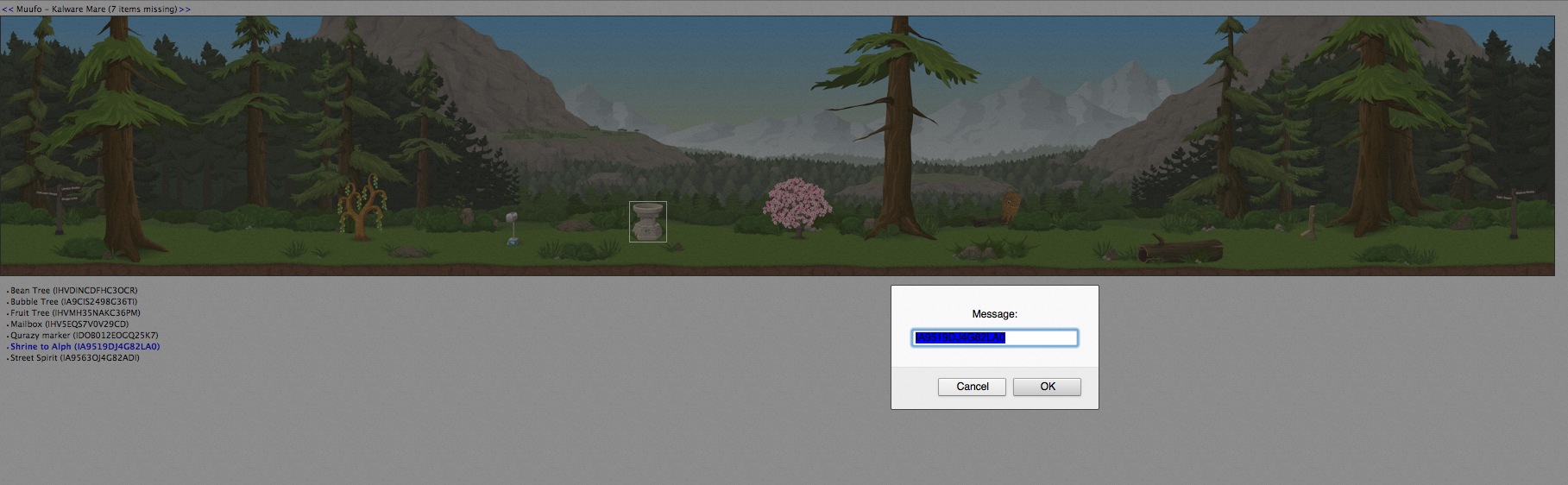
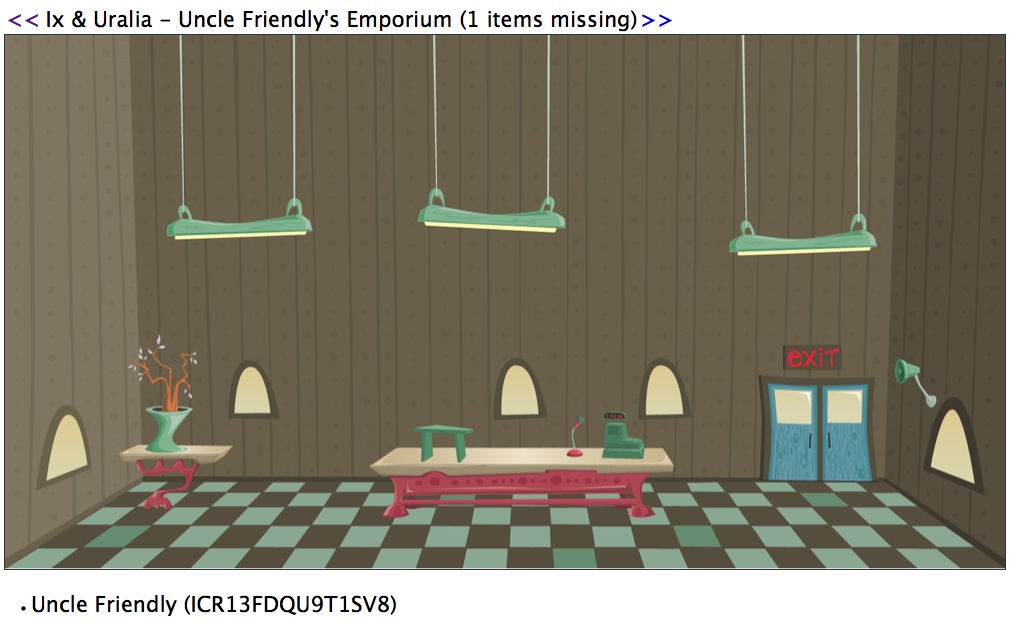
Then the tagger accesses the appropriate street page on the tagging server. This page shows an image of the street, complete with its items, and underneath is a list of those items and their TSIDs. Here’s an example of the tagging page for an untouched street:

Oh, look! All those words underneath the picture go with things in the picture! This is ridiculously self-explanatory!
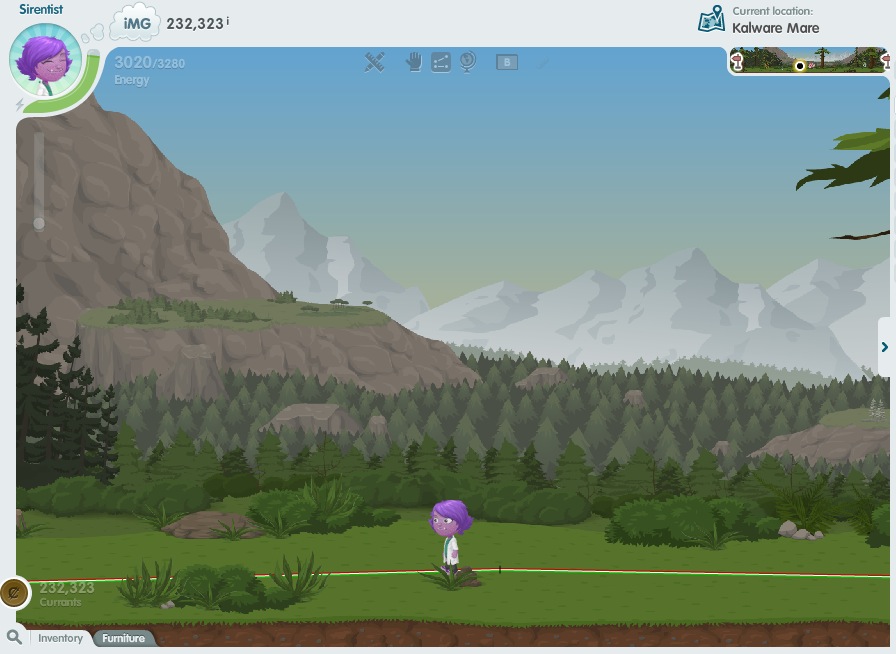
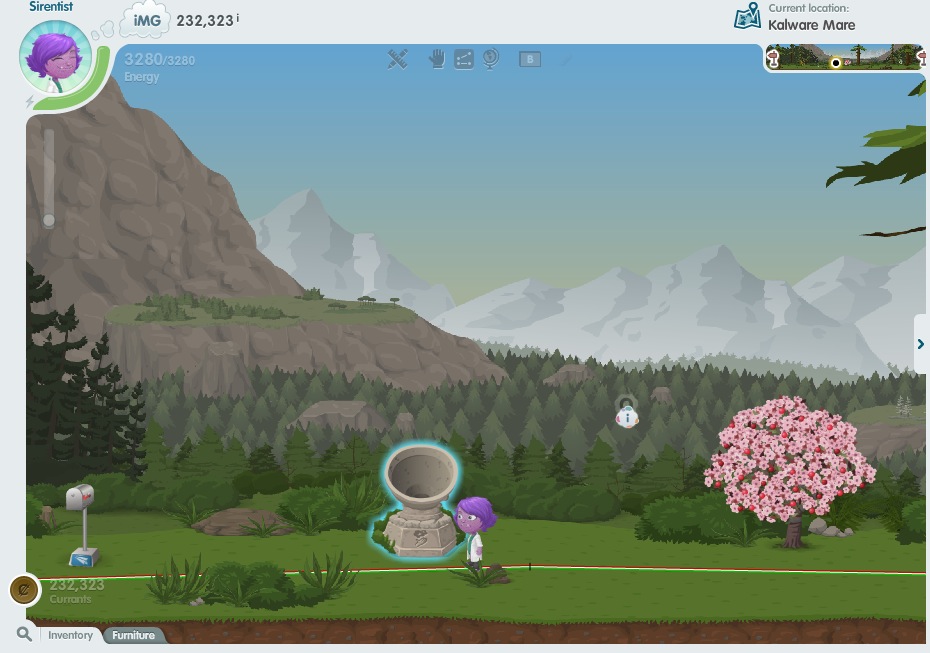
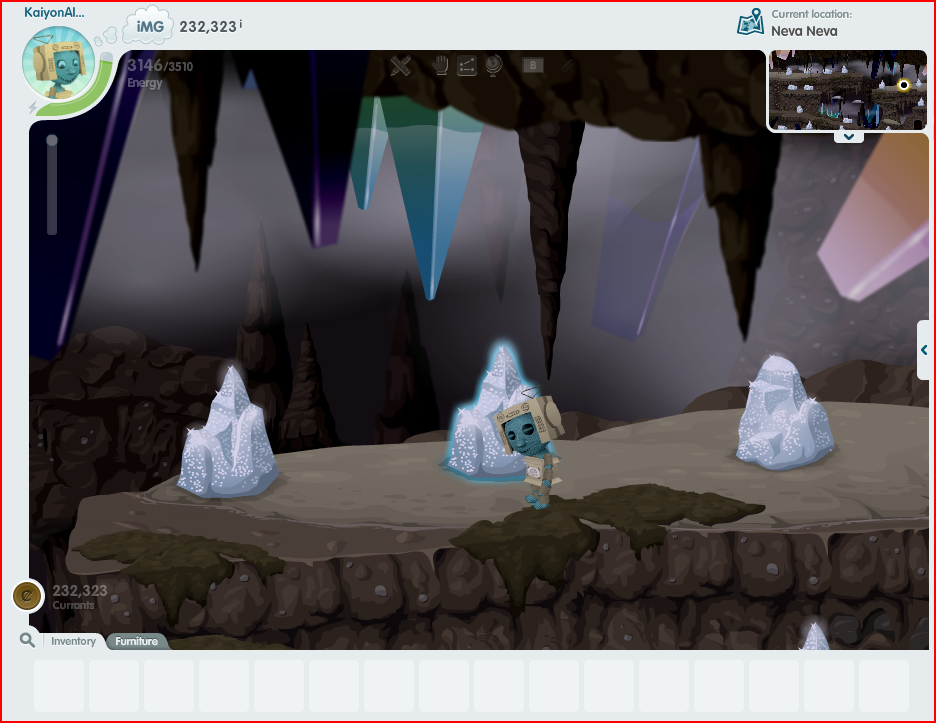
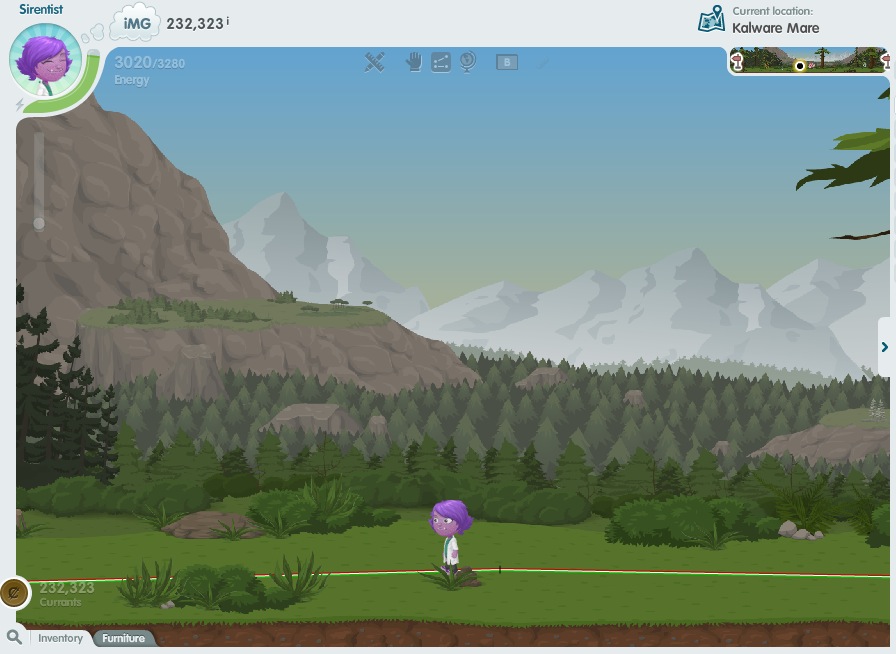
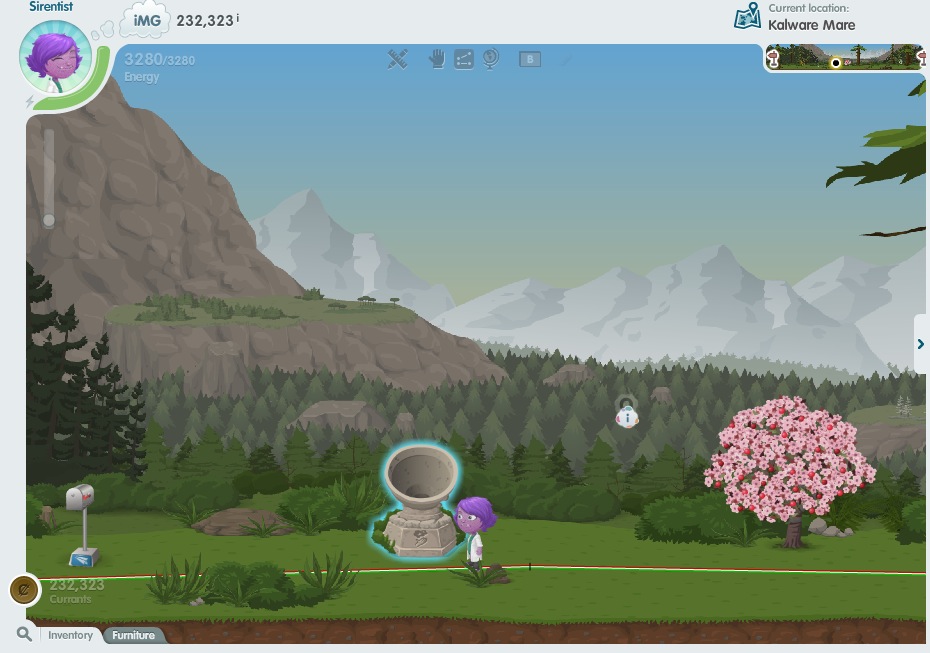
But here’s what the same street looks like if you go to it in the game:

What, no shrine? Get me back to the tagging page before my heart breaks all over again.
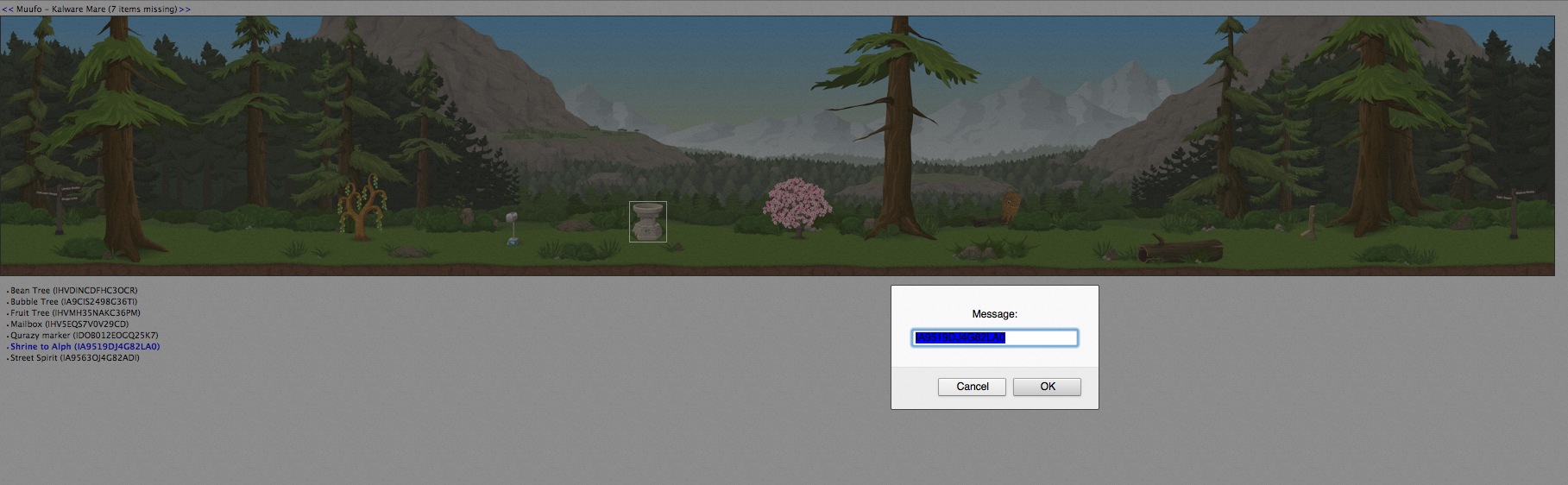
Back on the tagging page, the tagger selects an item from the list and then uses the cursor to tag, or create a bounding box around, the appropriate item in the image. It’s not required to yell “Tag, you’re it!” every time, but some of us who prefer to remain anonymous might do that as a way to stay entertained, since otherwise tagging can be a tedious process. Also it helps mitigate the disappointment of not having had a chance to pee territorially anywhere.

Tag! You’re it!
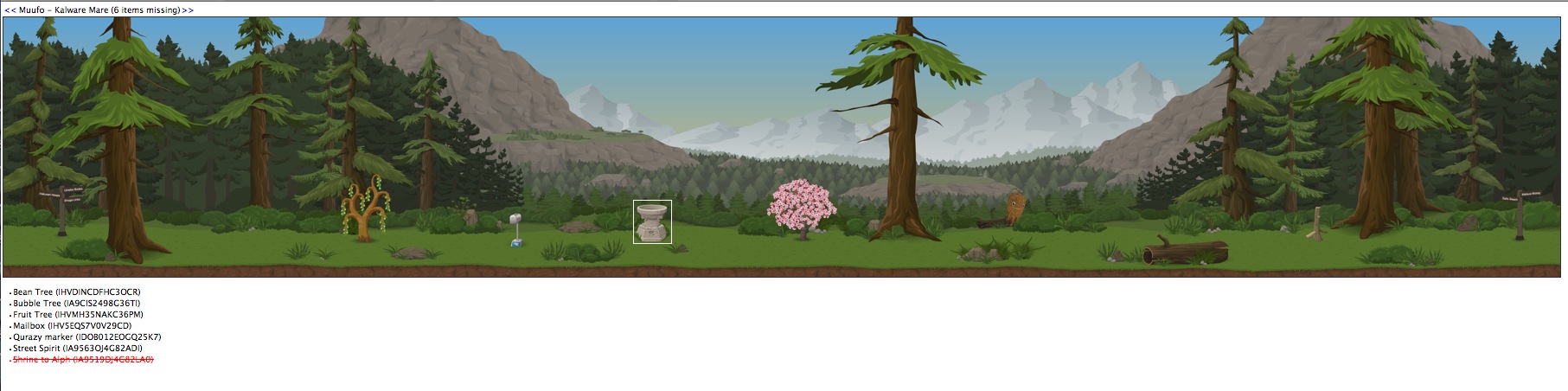
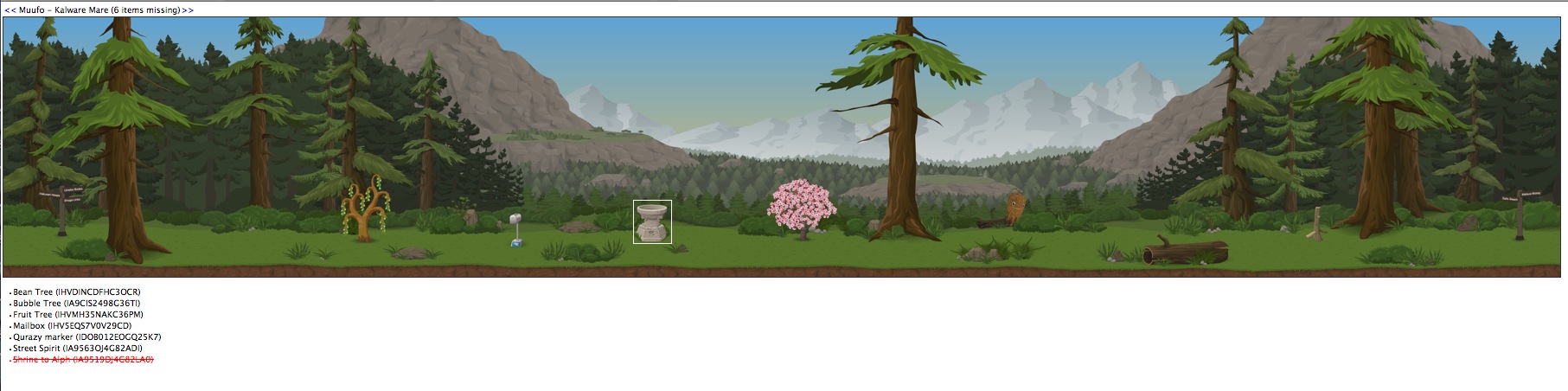
Once an item has been successfully tagged, magical invisible things happen and the tagger waits impatiently until the text turns red, gets a line through it, and drops down to the bottom of the list.

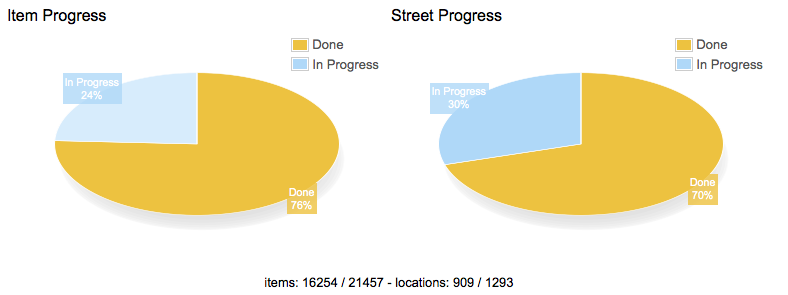
One down, 21,456 to go …
When this happens, it means the link between the item and its unique TSID has been re-established, and the game will now be able to display the item. The tagger does this for every item on the street.

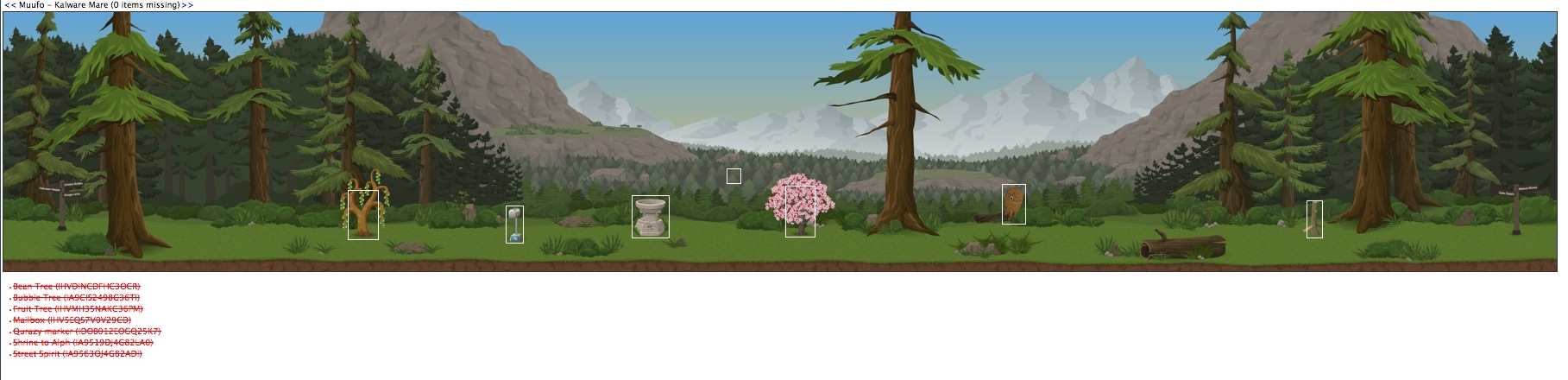
Seeing all the tags crossed off is inordinately satisfying.
Every so often, Scheijan saves the changes the taggers have made, which means we can then log into one of the temporary servers and actually see the items on the street again. Here’s the street as it looks now:

I just donated precious minutes of my life making it so you would reappear. What more do you want?
By this method, the slow process of bringing life back to Ur becomes visible in a tangible way.
As you might guess, some streets are easier to tag than others:

Hell, I could do this with my eyes closed.
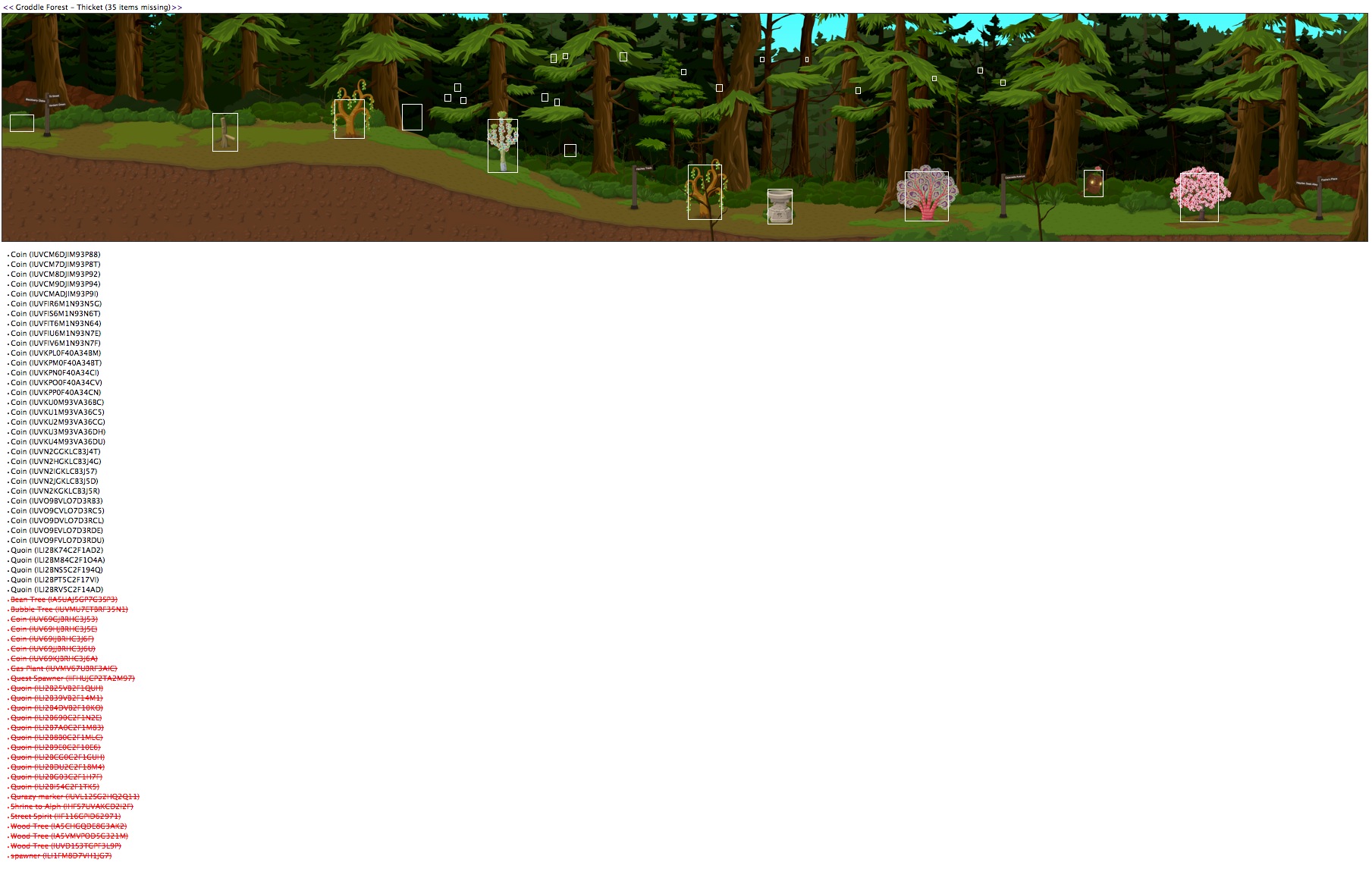
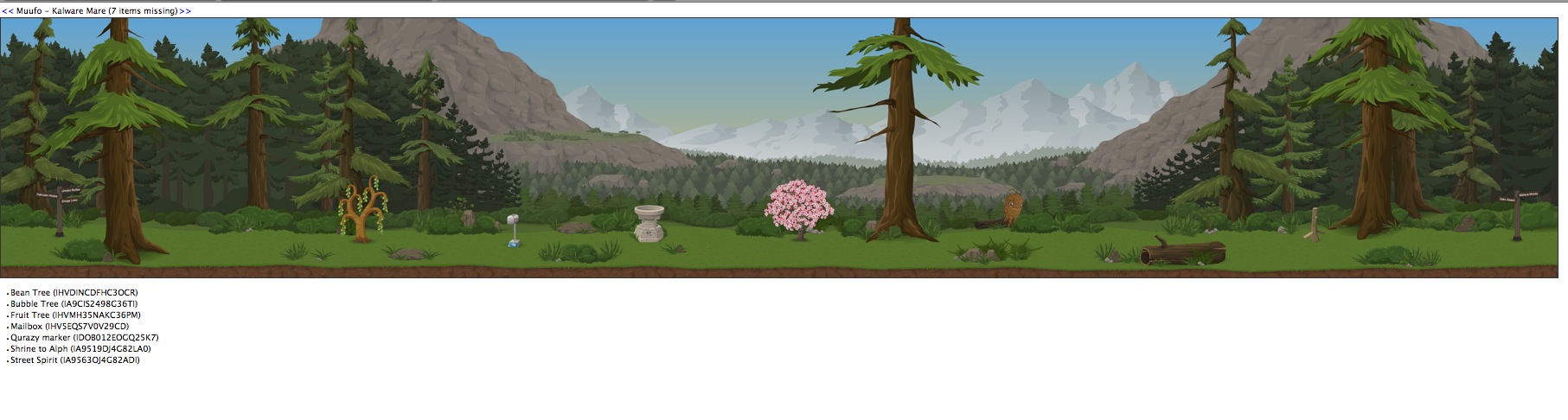
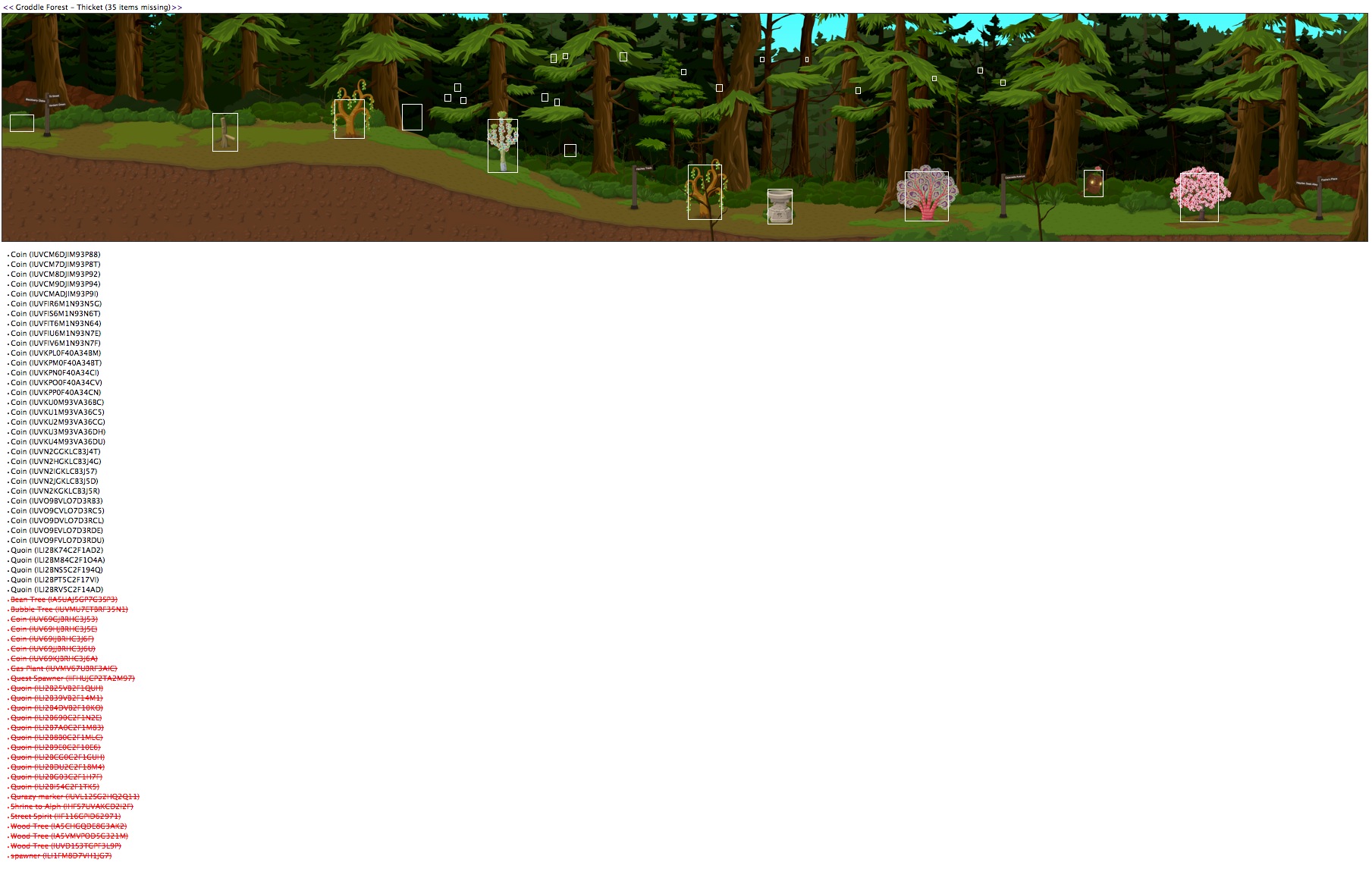
And some just make you want to cry:

Seriously? This can’t be right. Someone please kill me now.
In a perfect world, every list item has a visible item in the image to go with it, something you can literally draw a box around to tell the game exactly where to generate it. But quoins (along with a few other things) are a special case, since what we’re identifying isn’t the quoin itself, but the location of where it should spawn. The way we determine the locations is to look through all the publicly-available images we can find, hoping someone managed to catch a snap showing unclaimed quoins in the background.
Luckily for us, there were some dedicated people who made a point of taking snaps of streets before the game closed down. While often the endeavor involved getting “clean” snaps (i.e., snaps with no quoins or animals or discarded items), some folks managed to capture images of entire streets, complete with many, sometimes even all, of their quoins. Sometimes even the Qurazy Quoin! People like Cleops and the ECATS group might not have anticipated it at the time, but it turns out their treasure troves of images have been invaluable to us as we try to put things back where they once were. (In case you’re interested, Cleops’s collection is here: Cleops’ full panoramic snapshots and ECATS’s is here: ecats_glitchsnaps’s bucket.)
When those resources fail, we resort to good old Google. The process of going back and forth between public images and the image we’re tagging can be slow and frustrating, especially on streets that very few people took snapshots of. And sometimes, no matter how hard we look, we end up with TSIDs in the list that we just can’t associate with any known quoin locations.
That’s where you come in! Do you have lots of snaps you never published? Screen captures you grabbed without using the in-game snaps feature? Are you willing to share any of them for the greater good?
If so, we humbly beg you to hop over to our totally fake, temporary, and stupid-looking forum (Eleven Peons) to take a look at the streets we still need to complete. If you happen to have a snap with quoins for a street we’re missing, you can just upload that image directly from your hard drive (or link to it, if it’s already online somewhere) in a reply on the appropriate forum thread, and then we taggers will use it to add the quoins. Also we will love you for all eternity for helping us out.
Note that this fake stupid forum is just a stopgap measure to enable you to easily get images to us, and it will have nothing to do with the real and totally not-stupid forum that will eventually be connected to the game in the same way the Glitch forum was connected to Glitch. The stupid fake forum will likely be deleted in its entirety when this part of the project is complete. In the meantime, we’ve named it the Eleven Peons forum to make sure everyone realizes it’s not an official Eleven Giants project. And also to be able to at least say “peon” a lot, even if we’re not allowed to actually pee on anything.
Also, while we’re trying hard to replicate stuff as closely as we can, we know it’s going to be impossible to put every single quoin perfectly back in its original location. And that’s okay. In such cases, we just look around and pick what seems like a reasonable spot. We know we won’t get everything right every time. We know that someday we might be walking down a street and hear some Glitch say, “Hmph! There was never a quoin here in the real game.” And we’re okay with that. Well, most of us are. I, personally, will make a point of smacking that Glitch over the head with a TSID and saying, “What are you complaining about? You’re walking down a street in the game! Did you ever think you’d do that again?” But that’s just me, I’m sure.
We know this is only the very beginning of re-imagining our beloved world, but bit by bit, and with a little help from our friends (this means you), we’re trying to make it happen. So head on over to the stupid fake forum and take a look through your unpublished snaps and screenshots to see if maybe you caught something that we’re missing. And thank you in advance for any little tiny speck of assistance you can offer!
Like this:
Like Loading...